ウィンドウサイズに合わせて画像のサイズを調整するCSS
本章では、CSSでウィンドウサイズに合わせて、画像のサイズを調整するCSSの書き方について紹介します。
はじめに
普段、Webサイトを閲覧していると、企業サイトでTOP画面の上部に画像が横幅いっぱい配置されたスタイルをよく見かけます。
ある企業では、ウィンドウサイズの横幅が一定サイズまで、高さが固定で、一定サイズを超えると、高さが変動するサイトがありました。
それを今回、javascriptを使わず、CSSのみで実現したいと思います。
前提として
以下の条件で、画像がウィンドウサイズに合わせて変動するよう、調整してみましょう。
- 画像の横サイズが1280
- 画像の高さが縦横比を維持したまま、拡大するウィンドウの横幅の基準が1280
※以下、おまけの条件として調整します。
- 背景画像の前にロゴを中央に配置
実現例
実現する際の大きなポイントとして、画像を横幅に合わせて変動させるためには、「background」を利用する必要があります。
しかし、「background」を利用する対象のdivタグには、高さや横のサイズがありません。そのため、divタグにサイズを指定する必要があります。
一方で「background」は、一定サイズを超えた際に、画像の縦横比を維持したまま、画像サイズを拡大させることが難しいです。
そこで、今回解決策として、背景として「background」を持ったまま、画像そのものを手前に配置することで画像サイズをブラウザに認識させる方法を利用します。
以下、サンプルになります。
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>sample</title> </head> <body> <style> /* ポイント1:背景画像で画面横幅いっぱいに表示させる*/ .main-image { position: relative; height: 350px; background: url("snow-1185474_1280.jpg") no-repeat; background-position: right center; background-attachment: scroll; background-size: cover; } /*ポイント2:画像そのものを配置し隠すことで、画像サイズを認識させる*/ .main-image > img.back-image { visibility: hidden; } .main-image > img.catch-logo { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%,-50%); -moz-transform: translate(-50%,-50%); transform: translate(-50%,-50%); } @media screen and (min-width: 1280px) { /*ポイント3:横幅が一定サイズを超えた際に、縦幅を自由な大きさにする*/ .main-image { height: auto; } /*ポイント4:背景画像のサイズを横幅いっぱいとなるよう変更する*/ .main-image > img.back-image { width: 100%; } } </style> <div class="main-image"> <img class="back-image" src="snow-1185474_1280.jpg" /> <img class="catch-logo" src="logo.png" /> </div> </body> </html>
サンプル表示例
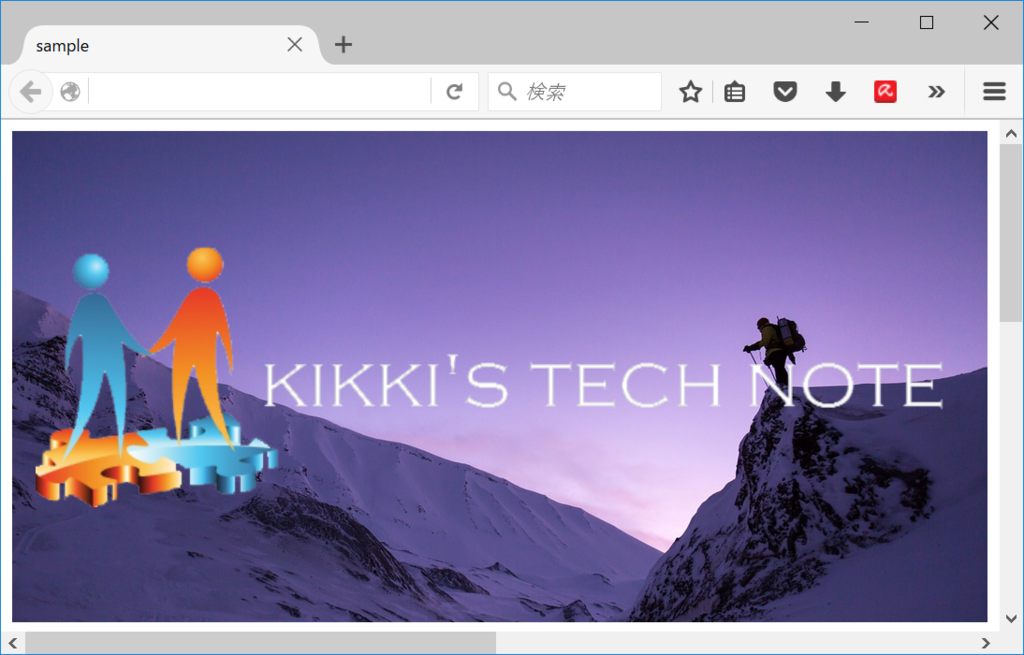
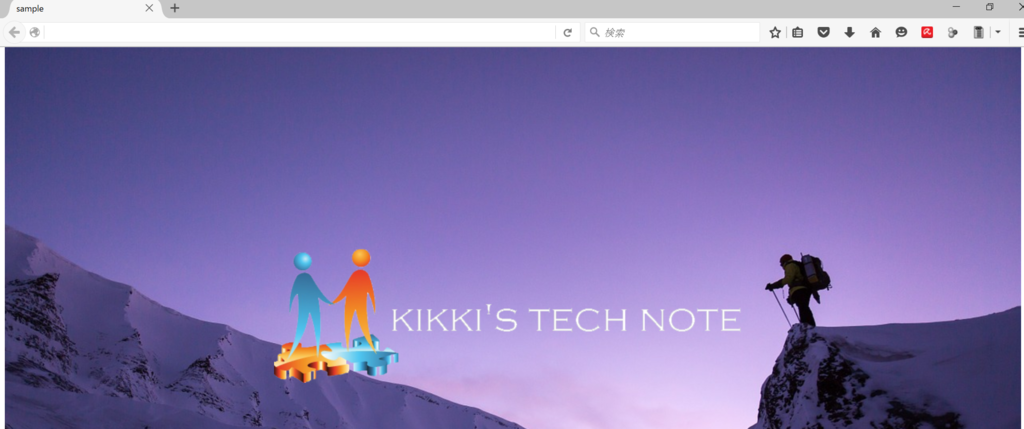
実際にサンプルを表示した例です。
こちらが、ウィンドウサイズを小さくした際の表示例です。

こちらが、ウィンドウサイズを大きくした際の表示例です。

筆休め
javascriptを利用すれば、ウィンドウサイズの変更や、クリックされたイベントを拾い、レイアウトを調整することができます。
一方、レイアウトは、cssでできる方が、javascriptとcssでのすみ分けがきちんとできます。
そのため、レイアウトに関することは、積極的にcssで解決できるよう挑戦していくべきですね。
以上、「ウィンドウサイズに合わせて画像のサイズを調整するCSS」でした。