返信・引用機能をSlackに追加してみた その3
Slackの返信・引用ボタンの見栄えを変更しました。
kikki.hatenablog.com
kikki.hatenablog.com
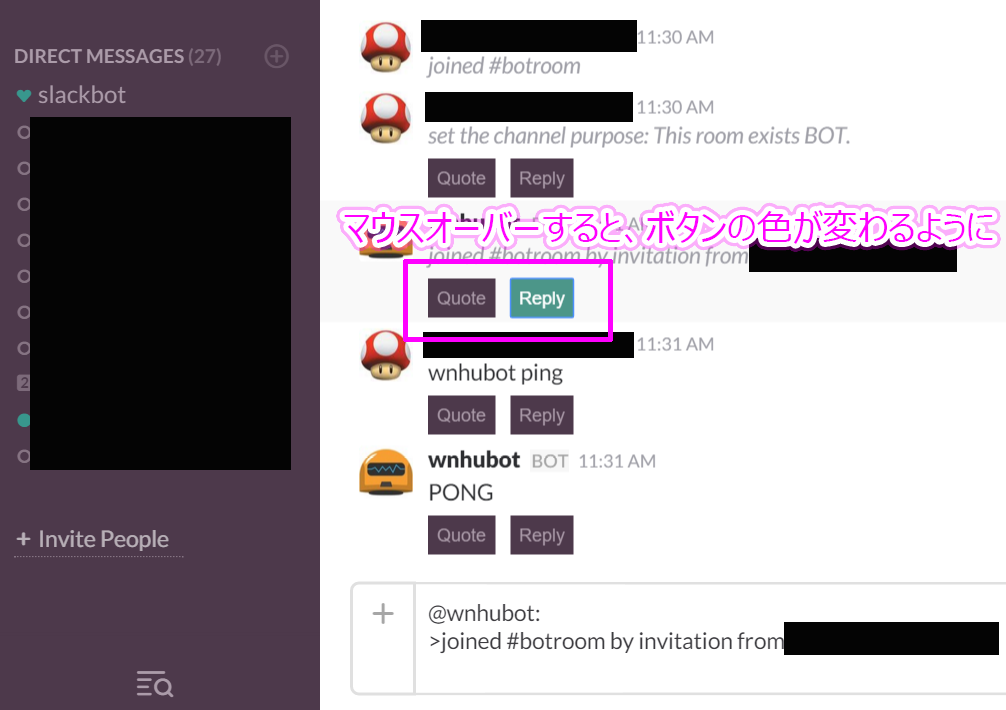
改良版のイメージ図
通常のボタンの場合、文章が読みづらい問題がありましたので、見栄えをSlackのイメージカラーに統一しました。
以下、参考イメージです。

スクリプト
以下スクリプトに更新すると、前節の画像のようにボタンの見栄えが変更されます。
// ==UserScript== // @name Slack - reply & quote a message - // @namespace http://kikki.hatenablog.com/ // @version 1.0.3 // @description Reply & Quote a message in Slack // @author kikki // @match https://*.slack.com/* // @grant GM_addStyle // ==/UserScript== /* 2015-12-18 v1.0.3 * Add css style to button control 2015-12-17 v1.0.2 * Adjust slack's DOM specification change 2015-08-28 v1.0.1 * Changed event to add buttons * Auto resize a message textbox 2015-08-27 v1.0.0 * Initial Release */ GM_addStyle(".btnQuote{margin: 5px 0 0 72px;}.btnReply{margin: 5px 0 0 10px;}.addedBtn{font-size: 12px;border: none;color: #ab9ba9;background-color: #4d394b;}.addedBtn:hover{color: #fff;background-color: #4c9689;}"); (function() { var orgFunc = TS.templates.builders.buildMsgHTML; TS.templates.builders.buildMsgHTML = function(O, h) { var target = orgFunc(O, h); if (!$(target)[0].id.startsWith('msg_')) { return target; } var msg = $(target); var msgContent = msg.children('.message_content'); var timeStampA = msgContent.children('a.timestamp'); var refUrl = $(timeStampA).attr("href"); var quoteBtn = $('<button class="btnQuote addedBtn" data-refurl="' + refUrl + '" onclick="onQuoteClick(this)">Quote</button>'); msg.append(quoteBtn); var senderUser = jQuery.trim(msgContent.children("a.message_sender").text()); var repMessage = jQuery.trim(msgContent.children("span.message_body").text()).match(/^.*$/m)[0]; if(!repMessage) repMessage = jQuery.trim(msgContent.children("span.msg_inline_file_preview_title").text()).match(/^.*$/m)[0]; var replyBtn = $('<button class="btnReply addedBtn" data-user="' + senderUser + '" data-repMes="' + repMessage + '" onclick="onReplyClick(this)">Reply</button>'); msg.append(replyBtn); return msg[0].outerHTML; } })(); onQuoteClick = function(target) { var messageText = document.getElementById('message-input'); messageText.value += '\n' + (/https:\/\/[a-zA-Z0-9]+\.slack\.com/g).exec(location.href)[0] + $(target).data('refurl'); $('#message-input').trigger("autosize").trigger("autosize-resize") } onReplyClick = function(target){ var messageText = document.getElementById('message-input'); messageText.value = '@' + $(target).data('user') + ':\n' + ( $(target).data('repmes') ? ( '>' + $(target).data('repmes') + '\n' ) : "" ) + messageText.value; $('#message-input').trigger("autosize").trigger("autosize-resize") }
筆休め
機能もデザインもニーズを満たすよう、意識していく必要がありますね。
以上、「返信・引用機能をSlackに追加してみた その3」でした。